The concept of co-design is a fascinating one, because it pushes the idea that the users can design the solution themselves, with the designer switching to a support role. While this approach is surely interesting because helps people bring out their design activities, I believe that while it’s a good theory, it fails often in practice, for two main reasons:
- Co-design as design solutions for themselves, where the professional designers shifts its role to a support one, empowering users. The result of this is often a design-by-committee solution, even if on the positive side it’s an empowering activity for the participants that learn some basics of design.
- Co-design as research. I’ve often seen addressing the co-design as something that concludes with the work done with the users, or after some initial synthesis. If this was done by a professional designer, it would have been framed as research, not design. A very effective research, but not much more than that.
This of course doesn’t mean that the concept of co-design is flawed, just that it often fails in its translation, and my personal perspective is that fails due to the two pitfalls above.
Another term that comes useful in this is Participatory Design, or in other terms, actively involving all the stakeholders in the process as much as possible: employees, partners, customers, citizens, end users, developers, consultants, decision markers, and so on.
I personally believe in a sense that UCD, User Centered Design, is a better abstraction for the same idea. And yes, even UCD is often misinterpreted, but I prefer it since it works at a higher level of abstraction.
All these have in common the idea of involving people in the design process in order to design something that is more effective for the user. Co-design leans more on teaching the skills to the recipients of the process, while Participatory Design stress more the involvement factor, but in the end they are both part of a design that is centered on the users involved in it.
In other terms, we can add all the words and adjectives we want, but that’s just plain and normal design.
What I mean with this is that design should always engage other people, get insights, and build upon them. Even when we consider successful cases of genius design or self design, the ones that are usually perceived as a one-way designs, there’s a huge part of it that is the dialogue happened formally or informally in the past, and it’s probably still happening.
Genius design starts with a thorough research process.
– Jared Spool (2013) Genius Design’s Little Secrets
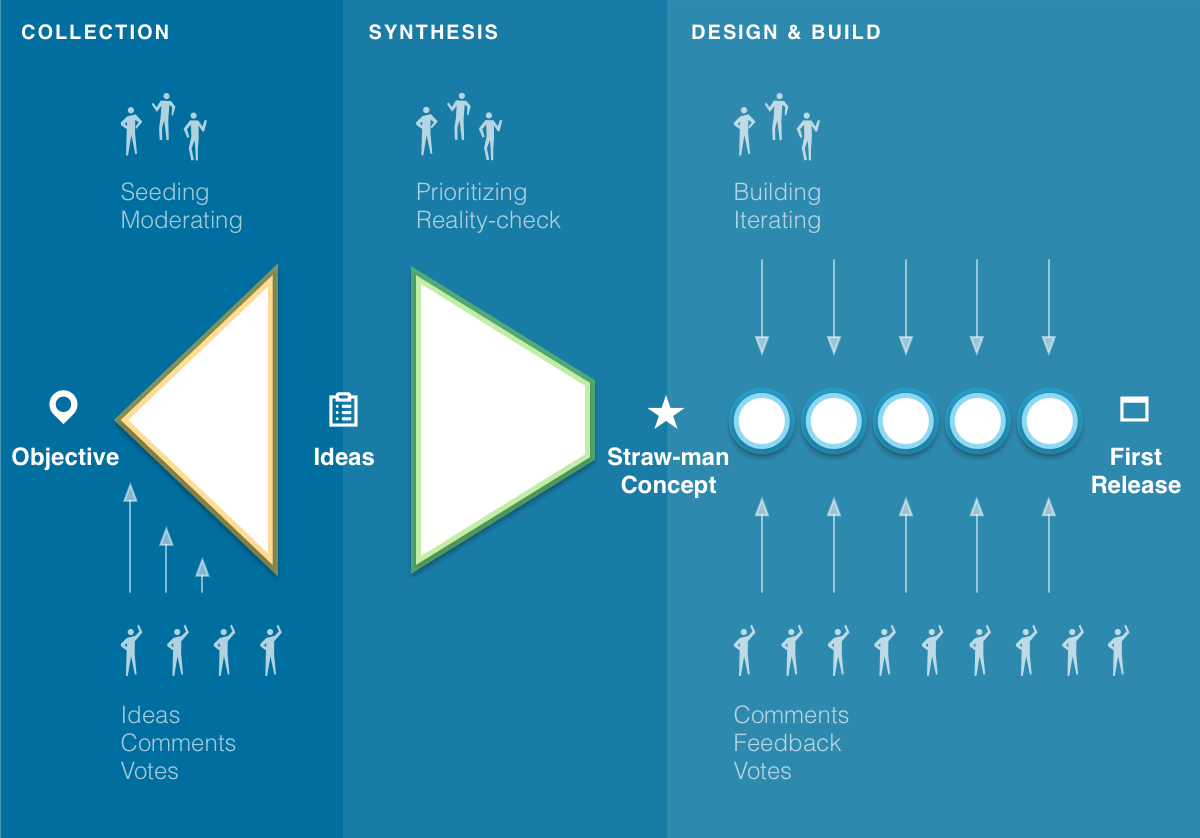
One of the best talks on the subject I’ve ever seen was done by Gabriel Borges at Lift 11, due to a combination of a long time experience in this kind of activities, the scale of their work (like the one with the Fiat Mio) and the ability of model it in a clear high-level process mapped to a solid business case.
I took the freedom to abstract it a bit because it’s a wonderful starting point on the subject.

Everything starts by setting an objective openly. That must be narrow enough to help the people focus on it, but should avoid any constraints that isn’t necessary. For example the Fiat Mio was setup to create a prototype car for an exhibition, but this can be anything from a product to a single feature.
The collection phase is an explosive moment, where the initial idea expands. It involves creating a window of time where on one side the project is spread and on the other side anyone can chime in with suggestions, ideas and comments. It’s very valuable also to include a way for people to vote individual suggestions. This can be as open as a public website, or as closed as an intranet project. In small teams, this can be even just an initial workshop. The role of the designer (or the team) in this step is just to moderate and help this brainstorming happening. If the conversation doesn’t grow then it needs more focus on the communication side, if it’s going away from the initial focus it needs some nudges in the right direction and so on. It’s important here to keep the conversation open, as in a brainstorming: never turn people away. They are there to contribute, the must be supported in that.
This builds up the ideas repository, that is a prioritized list of features purely coming from the users. This can then be blended with other kinds of researches and data points, and everything is synthesized by the designer to come up with an initial complete idea for it, the straw-man concept. This means creating a first draft that reaches the initial objective, even if roughly, but must be complete even if at a lower level of detail. If the objective is to build a house, it needs to be the full house, not just a room. This initial idea isn’t yet the final solution, so it’s likely to be flawed and missing pieces. Experienced designers might even do wrong things on purpose in order to check specific decisions and to provide low-hanging fruits to the participants to give feedback on.
That straw-man concept is fed back to the community, and it starts iterating with both the design team and the development team in order to come up with the final working release, shifting from pure design to the actual product iteration after iteration, and going down to the various details. It’s important to keep a good rhythm, and highlight the people that give the feedback that gets accepted, without turning down the feedback that for one reason or another doesn’t.
This process is very useful because:
- It stressed the importance of participation, at every step, and empowering the stakeholders with the decisions.
- It shows a clear leadership, required to keep focus and make the difficult holistic design decisions that make committee-led projects fail.
- It shows different moments of the creative, design and development stages, and it’s sequential in nature but at the same time also highly iterative and collaborative.
- The various phases can be compressed or expanded, as long as they are present in some form. For example a collection stage could last a few hours with everyone in a room to many months from an online audience.
- Works for big worldwide international campaigns, for open source project, for agency work with clients and for small teams.
I have personal first-hand experience how empowering this is for the stakeholders and the designers as well, and also how this creates consistently a higher quality result in the end. I’ve used similar approaches in my agency work, my startup advisorship work and for my open source work as well (Baker Framework to name the most relevant), so I’m talking from direct, day-to-day experience.
This approach isn’t just professionally better. People are involved, and given they are part of it they are happier. The designers themselves work better because they don’t have to fight anymore for an idea developed in isolation for months. The battle of the egos even when present is spread across hundreds of interactions instead of one big bang moment. It’s incredibly fluid.
Of course, the client needs to be open to this approach. But it’s a clear matter of ROI: higher quality, lower costs. If someone doesn’t like these two metrics, then there’s a bigger problem somewhere.
This isn’t really an option in my opinion. Designers must grow these iterative, group-centered skills. A wonderful starting point is Gamestorming. If you are a designer and you haven’t read it, do it now.